ホームページの話
2014年1月9日の記事より
題名『ぷちリニューアル』
https://route0066.com/?p=3587
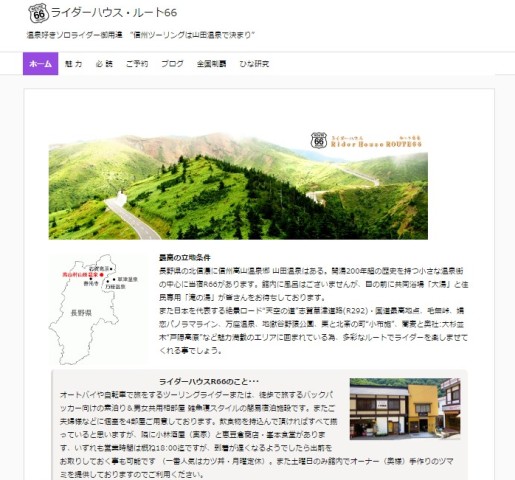
ライダーハウス ルート66の ホームページをリニューアル
2010年OPENにあわせ HTMLで自作による開設をする
2011年 海外サーバーを利用 XOOPSにてHP構築する
2012年 レンタルサーバーの不具合が多く 国内のサーバに移管
それにあわせ自力で WordpressによるHPへリニューアル
そして今回 プチリニューアルをした
WordPress公式テーマ(無料配布)のTwenty Tenから
Twenty Elevenにしただけ・・・
と記してある
なので今回の改訂で5世代目という事になる
備忘録として今回も経歴を残しておく
2010年5月 ライダーハウス・ルート66 誕生(OPEN)
その1年程前よりホームページ製作に取り掛かり
OPENにあわせWEB上に初代HPが完成
確か当時はplalaのレンタルスペースを利用していたと記憶している
当時から自分の手で作りたいってのが俺の流儀で
ソフト代やセミナーに掛る費用は自分の実になるので
必要経費だと割り切って投資をしてきた
WebデザインソフトウェアAdobe社のDreamweaverを購入し
HTMLエディターで いちから創ったものだ
当時のTOP画面を探したが残っていないのが残念である
素人感満載のダサページだったと思う
2代目HPは翌年の2011年に立ち上げる
北海道ツーリング中に知り合った方に縁あって製作を依頼した
海外のレンタルサーバーにXOOPSというシステムを組み
そこに当宿R66のWEBスペースを作りあげた
システム構築自体はその方に依頼して
ホームページ(サイト)は私が作るといった分業であった
現在のドメインである@route0066.comもこの時に取得
一年ほど使ってみるが海外サーバーの調子? 相性が悪い?
そういった色々と不具合が増えてきた為
2012年今の国内サーバーへと引っ越しを行った
それと同時にXOOPSからWordpressにてサイトを変更
3代目となったサイトはPHPで作られている為
HTMLで育った古い人間にはとても戸惑いがあった
実は今でも理解しきれていない有様だ
分りやすく説明している方がいるので
ちょっと引用させて頂きます
ゼロプロ ブログ【抜粋】
http://zeropuro.com/blog/

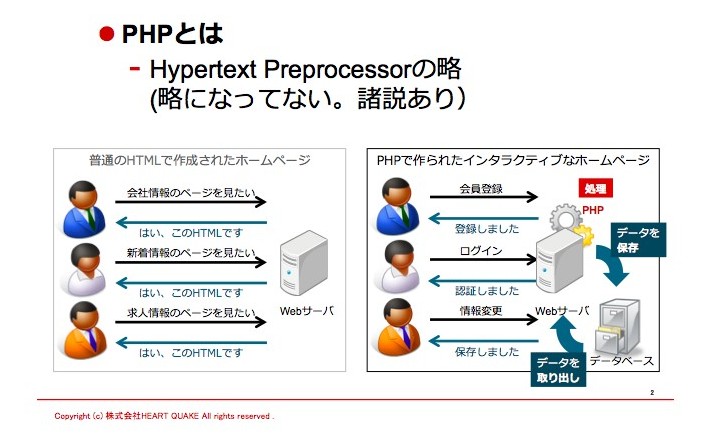
PHPとHTMLの違いについて書いていきたいと思います。上図左側のHTMLで作られたウェブサイトは、企業のホームページのようにアクセスしたのが同じ時刻であれば、誰が見ても同じ情報が表示されます。これを静的(せいてき)なページといいます。 一方、右側のPHPで作られたウェブサイトは、Facebookや、Twitterのようにアクセスした時刻が同じであっても、誰が見たのかによって異なる情報が表示されます。
例えば、今、私とあなたが同時にFacebookにアクセスしたとしてもブラウザに表示されるフィードの内容は異なります。もっと言えば、Googleで「PHPとHTMLの違い」と検索した時に表示される結果さえ私とあなたでは検索結果が異なります。このようなページを動的(どうてき)なページといいます。HTMLは静的なページを作ることはできますが、動的なページを作ることができません。一方、PHPであれば動的なページを作成することが可能です。例えば、このブログに10回アクセスしてくれた人にだけ、「10回目の訪問ありがとうございます!」と表示することもできるのです。※ 他の人が同じタイミングでアクセスしても、その人には表示されません。一言で書くと、PHPで作られたウェブサイトは人や時間などによって表示する内容をカスタマイズできるということなのです。
まとめ PHPで作られたウェブサイトは人や時間などによって表示する内容をカスタマイズできる。FacebookやTwitterのようなウェブサービスを作りたいのであればHTMLだけでは実現不可能で、PHPなどの言語を学ぶ必要がある。
ちょっと難しいけど何となく判りますよね!?
ひと昔前のHTMLが一方通行だったとすれば
現在のPHPは交互通行の複合道路
例えるならば
瀬戸内の「しまなみ海道」の様に
上部が高速道路 その下に歩道がある様なもんかな
まぁ何か凄いことができる感じなんですよ ^^;
またテーマを変更するだけで
まったく雰囲気の違ったサイトに生まれ変わります
時間にして2~3秒ってところです
たったこれだけの操作でボタンの位置や形・色など
レイアウト全体が一瞬で変えられます
3代目から4代目の変更はこんな感じのリニューアルでした

そして今回の5代目サイトは
PHPとWordpressのverUPも行った為
個々のシステムの動作や見え方
そしてプラグインの動作確認と廃止・変更など
まったく最初から創り直しました
特に気を使った事はスマホ画面での見え方です
当サイトを解析すると約6割がスマホで閲覧されてます
2年程前とはまったく違う状況です
なので1ブロック作ってはタブレット(iPad)とiPhoneで確認
(アンドロイドでの動作・見え方は行っておりません)
実際の環境で動作確認をしたかったので
その為だけに仮ドメインまで取得して再構築してます
同じサーバー内に2つのWordpressを動かしての作業だった為
現行のサイトの動作が変になったの判りましたか?
私も気がつかずお客様から連絡を頂き判明した次第 ^^;
実はシステム的にも多々障害が出始めたので
本日 思い切って載せ変え作業しちゃいました
細かな作業は明日から取り掛かりますので
今日は久し振りに街へ出掛けてきまーす